If you want to use the Google Maps Platform in your website design you'll need an API key.
Website designs and more advanced web app functionality often require a Google maps integration. Whether it's for a simple location map and directions or an advanced feature with postcode lookup and search, you'll need an API Key. An API key is just a string of characters — like a password, which is used to link your website with the Google Maps web services.
Follow these steps to get your API Key for your website:
- Visit https://mapsplatform.google.com/ and select Get Started.
You will need to create a Google account if you do not already have one.
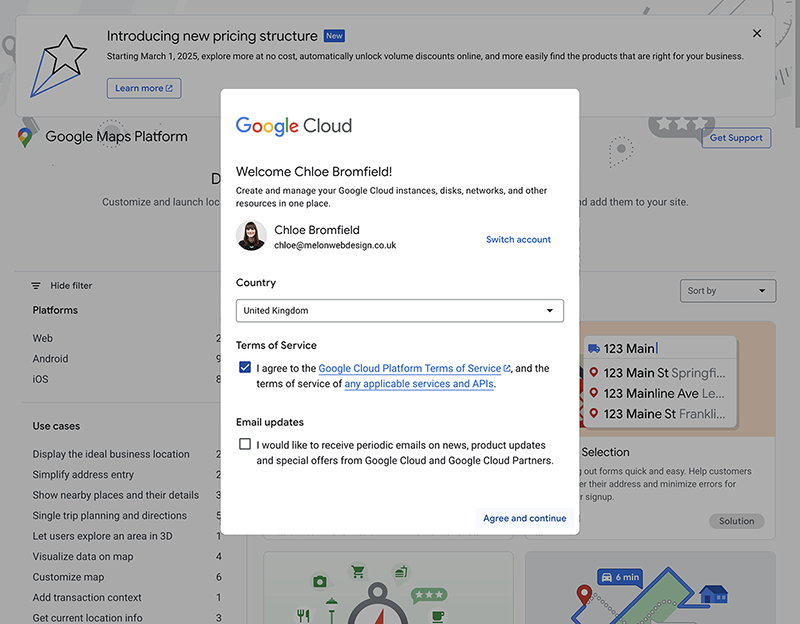
- Once you have successfully logged in, you will need to agree to the Terms and Conditions.

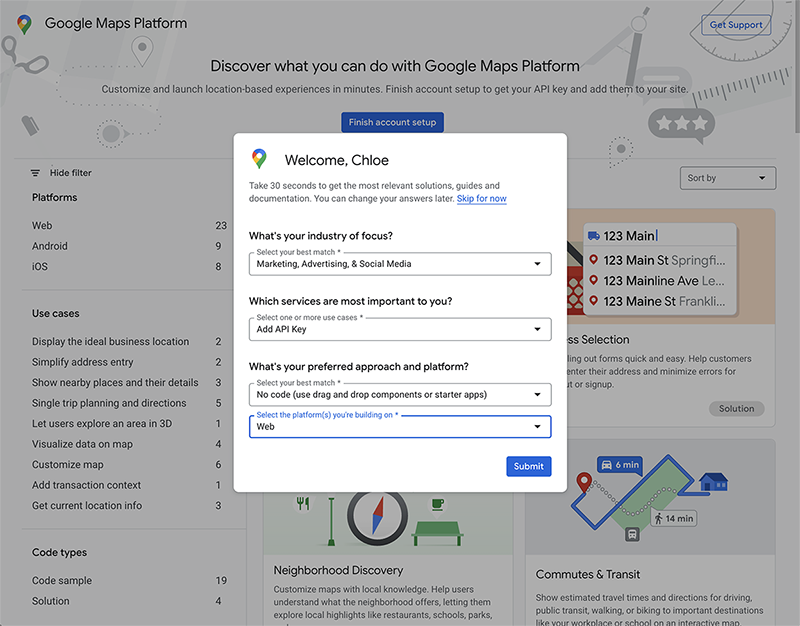
- To help you find what you're looking for, you will then be asked to customise your search. After entering your details and choosing Add API Key, you will automatically be taken to the API process.

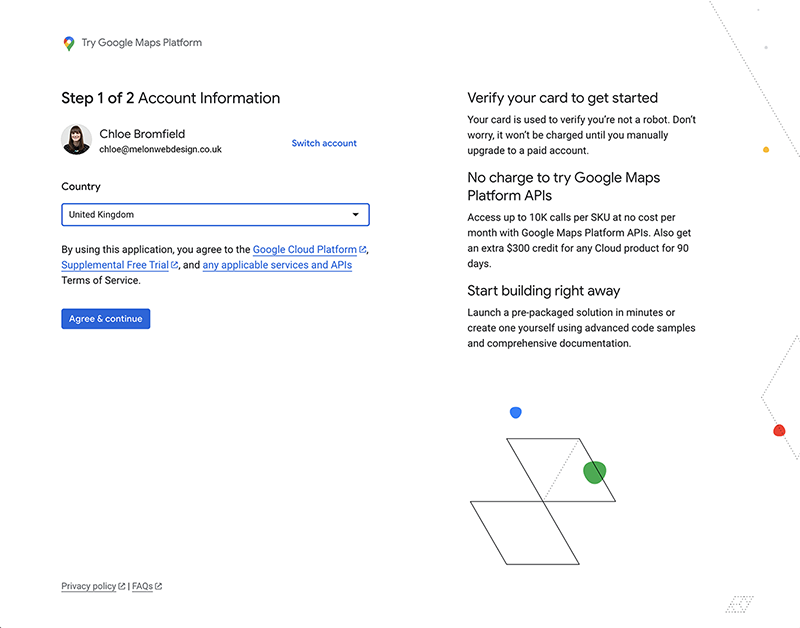
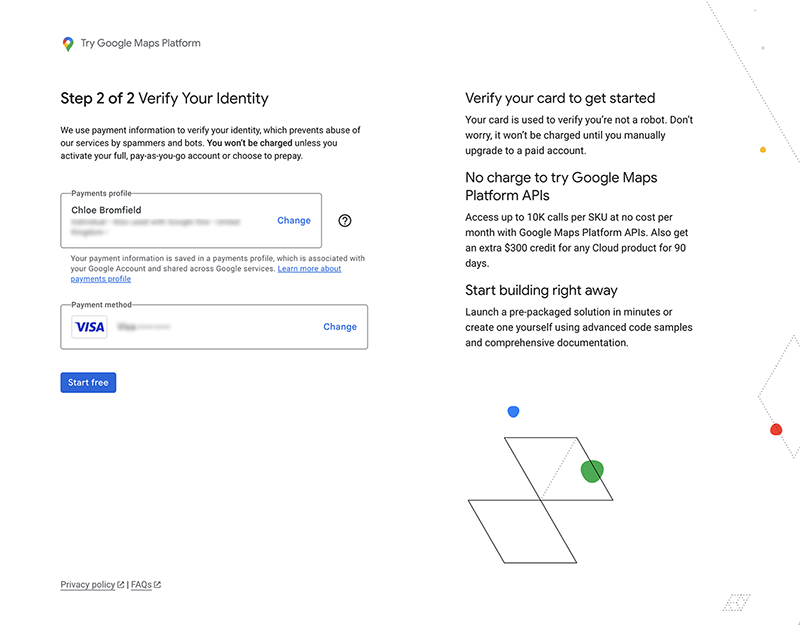
- You will then be asked to verify your account and for account billing information. According to Google “Your card is used to verify you're not a robot. Don't worry, it won't be charged until you manually upgrade to a paid account.”


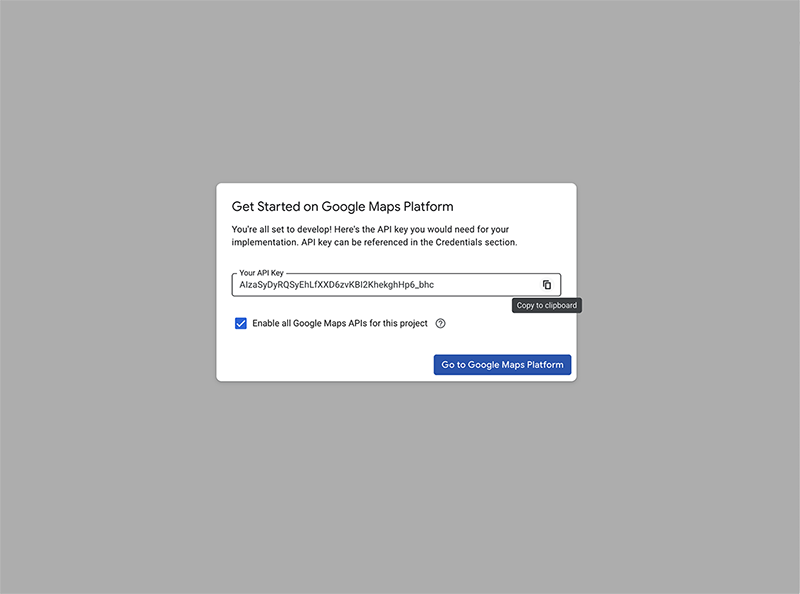
- Once your payment details have been verified you will then receive your API Code. Copy this code and send it to your web development team.

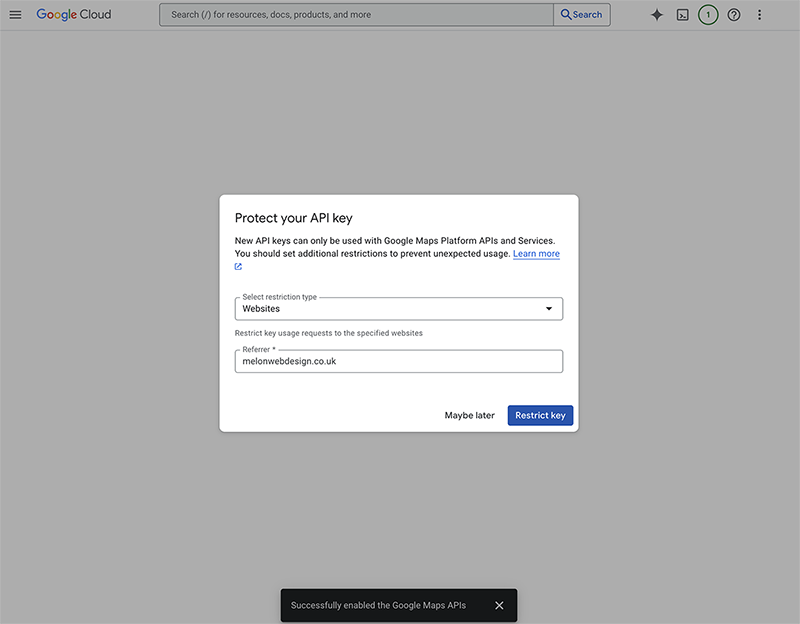
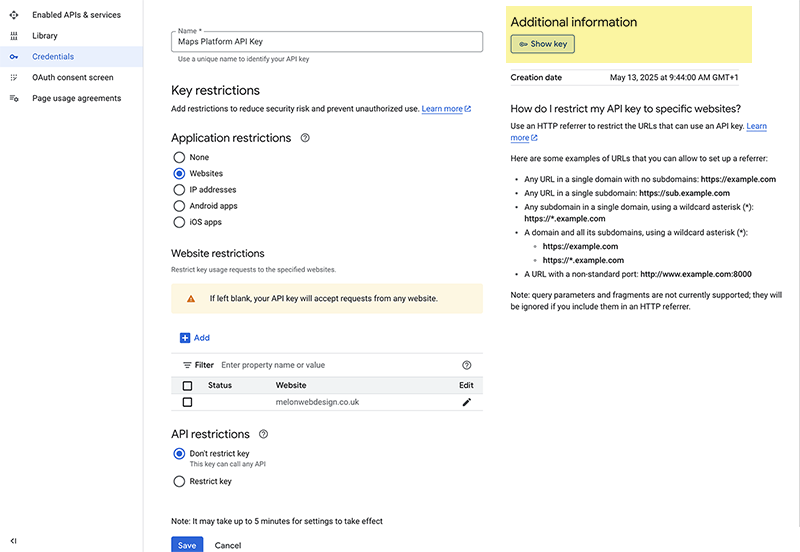
- You will then be asked to protect your API key. We recommend doing this as it helps keep your account secure.

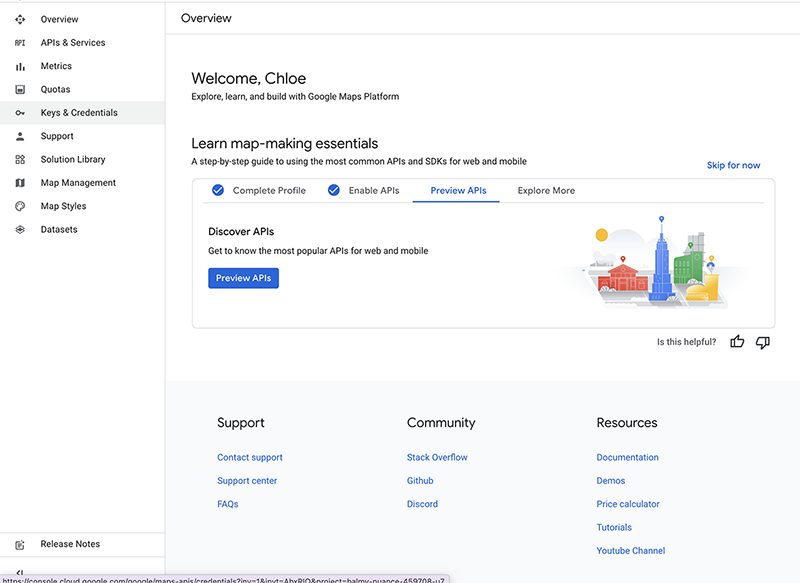
- In the future if you need to retrieve your API key again you can. From the main Dashboard select ‘Keys & Credentials’
Then under Additional Information select Show Key and your API key will be revealed.

If you need any assistance please get in touch and our helpful team will be happy to assist you






